Adjustements
As of 5.1
Second round
- The calendar (and calendar module) needs work, too. It looks too... "plain." I (ricks99) want to include a Tiki event calendar on info.tw.o..
- Gary, look the PSD via email (before/after layer comps). Sorry for the color, there is something wrong with my Photoshop.
- Header
- Change logo. See file attached
- Move Tagline "Branding Brand..." 50 px to the right.
- Reduce height (whitout black stipe menu) to 170 px.Now we have 203 px.
- Top menu
- Typefont looks like to be too bold. Change it for Arial less bold (or regular if we don't have "in-between") 12 pt.
- Reduce space between words (-5px).
- Align with the right side of the site
- Use third colour (darker) for the background drop menu.
- Keep the same rollover. I think it will be perfect.
- Menu (black strip)
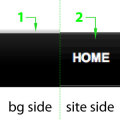
- Remove grey shadow on the bg side (1) and add 1px grey lines like site side
- Create a smooth gradient (2) like the bg side of the site

- Reduce height of the black stripe -7px
- I reduce height for the search field. I put a vector on my PSD.
- Write SEARCH on the search field
- I haven't found how to do this yet. The default value of the search form is occupied by part of a javascript currently. However, the search form becomes wider when the option is activated to search by Tiki feature (in blogs, forums, images, etc.), I had to add a dropdown area to display those "find in" options. This was committed on June 5. It uses the cssmenu dropdown method (list tags were added to a Fivealive version of the tiki-searchindex.tpl file). If this is a good display method for the site header search options, the CSS could be moved to layout.css for other themes to use. (Gary)
- Align drop down arrows with buttom words
- Log in / log out
- Align with the right side of the site
- Remove arrow for log out. Log out with one-click.
First round
[+]
- http://info.tikiwiki.org/tiki-view_articles.php needs some styling
- Suggestions in forum
- Top menu
Should be align with the right side of the site
Increase font size +2 pt
Done, but in the PSD file, the main menu text appears to be larger than the top menu text, so if the top menu is 12px (after making larger), the main menu text must be 13px. Does this seem too large? OK, keep it like this
- Header
- Insert Tiki logo. We got more impact when it's "cms/groupware"less
- I did this on the Look and Feel admin page, but didn't know if the logo was meant to be shown already.
For the site title, is it possible to use the next Tiki's font "Paneuropa". It's a free font and you can download here
I see a lot of website with this kind of CSS editing. I found this tip on the web: CSS Tip: Get Any Font You Want
-
This seems to be possible, but apparently using this method adds a large extra download (the font file). I think we should look into HTML5 web fonts also. OK, keep Arial font
Site title drop shadow color changed to match top menu background. Good
- REGISTER/LOG IN > If it is possible to create the "tab look"
- sylvie: I have problem to log in with the autocomplete.. It is very hard to enter the password because I can not get rid of the dropdown. Now I enter my password first now. Is it possible to have login and password on the same line (and it is will be prettier because the input boxes are not aligned now)
- I'm working on that but didn't get a solution yet.
- Black Menu
Insert 1px light grey lines. Check file attached named "Grey lines"
Create a smooter drop shadow blending up and down. Check file attached named "Grey lines" too
My graphics program (Adobe Fireworks) seems to want to either put a #ffffff or a #cccccc mat behind the transparency, so it seems either too light or too dark. But I'll try some more, or use another program. Remove the drop shadow. It's still gorgeous ;)
- Centered type between spacers
- Remove last spacer, after DROP-DOWN MENU
- If you can, replace the Searching box
- How does this look now? One thing still to do is remove the text "Go" from the button. This can be done by modifying the .tpl file, but it'd be good to do it in CSS if possible. So far, I haven't found a way. Look great. You can add SEARCH by default on the field.
Watermelon option supposed to be red. We can keep like this and create a red option called Rasberry. You can get the Rasberry color with Layer comps named Development.
- I think this is straightened out now. I see, looking at my files, that I got the two colors confused along the way. I still need to specify data table headings colors and other page elements to match the additional color.OK. We put this one on HOLD
Other things still to do:
- Highlight background colors on menu child items in theme options.
- Adjust body background images to match background image on div#main (header and topbar backgrounds).
- Fixes for IE
- Site title text cut off at bottom (IE6, IE7).
- Menu items too wide (IE7).
- Search form background not displaying (IE6).
- Check validation.
- Clean up CSS files.
- Make screenshot thumbnails.
- Provide for case of tall site logo or other tall content in the site header area - how can this area stretch vertically and still look ok?
- ?...
Browser issues
IE6